And now for a more interactive demo than last time, this is a full-screen HTML5 Canvas interactive demo with the source in Object Pascal, compiled to JavaScript by the DWScript JS CodeGen.
Click below to see it in action and hit F11.
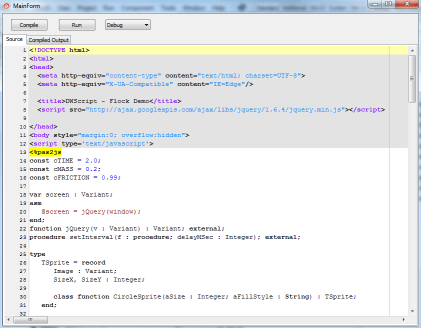
It illustrates using records, classes, and invoking the HTML5 Canvas and jQuery directly from Pascal code.
Chrome handles it best, but IE9 and FireFox are doing reasonably fine.
This time, I’ve wrapped it up in a demo zip (653 kB), where you can have a look at the DWScript code, the Delphi code required to compile & run the demo, and you can even fiddle with the source and over-simplified compiler options (Debug/Release/Obfuscated) with the included pre-compiled executable.

To compile the demo yourself, you’ll need DWScript (SVN version), SynEdit (SVN version) and Indy (the version included with Delphi XE should be okay), which is used for a mini-web server to allow running the demo directly in your favorite browser.



This is a great example, thank you! 😉
Wow, wow, wow! (and I find the blog title amusing as well:)
Yep, very spectacular and interesting! Thank you.
Looks great in Chrome, doesn’t work in Opera at all. Are there any deep problems that prevent execution of DWScript JS code in Opera?
@gabr
No, there is nothing specific, even if Opera is a bit behind the curve when it comes to HTML5 (cf. http://html5test.com/), it doesn’t report any errors in DragonFly, so maybe it’s missing a meta or something like that? There is an extra meta in the header to enable Canvas for IE9, maybe Opera need something similar?
definitely cool!
@Eric
Sorry, I’m a total idiot when it comes to HTML 🙁 I have no idea.
From http://dev.opera.com/articles/view/html-5-canvas-the-basics/ there seems to be no such requirement.
@gabr
After a second look, it’s just some Opera-specific aspect (or unsupported feature) about retrieving the screen width/height, if you hard-code values in “DoResizeCanvas” (lines 133/134), it works in Opera too.