 As a step up from the previous Mandelbrot Set explore [1]r, I’m running a Terapixel image experience for DWScript Christmas 2013.
As a step up from the previous Mandelbrot Set explore [1]r, I’m running a Terapixel image experience for DWScript Christmas 2013.
This is again on the Mandelbrot set, and involves a massive step up in complexity from the previous version, this one isn’t just server-side computed, it’s “Grid Computed” 🙂 For the impatient, jump to the browser [2], or the contribute CPU time page [3].
Terapixel Image
The current goal is to reach Level 12 and reach the Terapixel barrier!  What is level 12? The image is made of 256×256 tiles, each point in a tile stores the iteration depth in the Mandelbrot Set.
What is level 12? The image is made of 256×256 tiles, each point in a tile stores the iteration depth in the Mandelbrot Set.
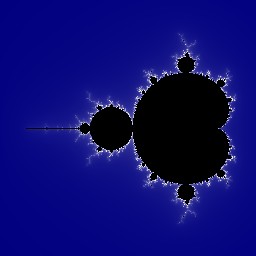
At level 0, there is only one tile (the one you see to the right), which is then subdivided at each level.
At level 1, there are 2^1 x 2^1 = 4 tiles of 256×256.
At level 2, there are 2^2 x 2^2 = 16 tiles of 256×256.
etc.
At level 12, there are 2^12 x 2^12 = 4096 x 4096 = 16777216 tiles of 256×256, or 1 Terapixel.
Server-side the data is compressed and won’t take a terabytes of storage, but Level 12 is still anticipated to end up at 10 to 11 Gigabytes.
Why the Mandelbrot Set
The Mandelbrot Set is a fractal, but it’s a very varied one. It is only self-similar and never repeats itself. There only one symmetry, along the Y axis.
The Mandelbrot Set reveals itself more the more computing power you throw at it, in two ways:
- the fractal is revealed as part of an iteration series, the more iterations you allow, the finer the details revealed
- more precision allows to go deeper, double-precision is a minimal, this is why many GPU-based implementations don’t look so good on regular hardware when you zoom (or aren’t so fast)
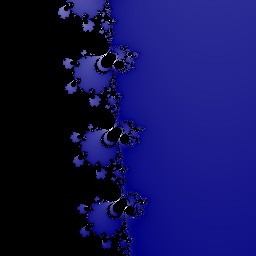
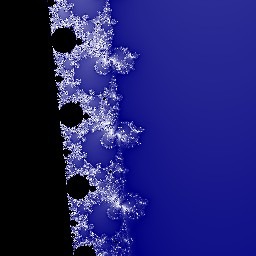
For instance the previous experiment (on the left) was doing 384 iterations, the new one (on the right) goes up to 65535:


The images come from a zoom level of 11 in the “valley” between the large cardioid and the main bulb. The right image is about 170 times more expensive to compute, so even when computed server-side on fast CPUs, it can’t be computed interactively anymore.
Next: Grid Computing, API, Technical Details [4] Previous: Terapixel Image [5]
Grid Computing
The new experiment is thus divided between a browser that allows to explore pre-computed levels:
http://mandelbrot.dwscript.net [6]
and a “contribute your CPU power page”, compiled with SmartMobileStudio [7] and that allows just about any device to contribute a small amount of computing time:
http://mandelbrot.dwscript.net/compute/ [3]
You can check the whole progress at
http://mandelbrot.dwscript.net/progress.dws [8]
Finally there is also an API that allows 3rd party applications to request raw tiles from the cache, so they can apply their own palette, coloring or effects.
API to Access the Terapixel Mandelbrot
I’ve opened a simple API that allows 3rd-party to access the tiles as a JSON array of iteration depths.
To request a tile simply make an http request like
http://mandelbrot.dwscript.net/api.dws?level-xxx-yyy.js [9]
The first number is the level, the second the x coordinate in the level, the third is the y coordinate.
For instance “4-2-3.js” will request a tile from level 4, at tile coordinates 2 and 3.
Valid coordinates for a a tile level go from 0 to 2^Level.
The response is a JSON array of the iteration depths on the smoothed [10] Mandelbrot Set with the following convention:
- if the array contains only one element, then the tile is a uniform one (all points in the tiles have the same iteration depth). You can use that to optimize rendering.
- otherwise the array will contain 65536 elements, as a top-down raster of iteration depths
Ideally you’ll want to make sure you perform the HTTP requests with a client that supports HTTP compression, as some tiles can be quite large otherwise, and you’ll be limited by bandwidth.
The API is behind a CloudFlare cache, so performance should eventually scale up the more it is used 🙂
Access to the raw database is possible, but the logistics of bandwidth requirements means I’ll need some mirror. If you want to provide one, be aware you’ll have to serve files in the multi-gigabyte range.
Technical Details
Server-side is handled by DWScript Web Server, running under Windows 2012, it handles not just the server-side “grid” computing needs (provide and store work, statistics…) but also JPEG image generation for the browser.
Storage databases are SQLite. Initially there was a single monolithic database, but when breaking the gigabyte range, it was split into multiple databases to facilitate back ups.
Computing client is compiled with Smart Mobile Studio, and thus shares the computing code with the server-side. Using JavaScript means that every platform can contribute, and makes it very simple to deploy client code, even on the fly.